IBCO’s e-Wholesale Solution
Offering more than stock to our business customers
I believe most of you are familiar with online shopping. It do provide us with a lot of convinience, saved us a lot of hassles. However, when it comes to online wholesaling, can we just copy what the online retail store doing? Would it work? And would it be helpful for the users? The project below is my answers towards these questions.
My role in the project:
UX/UI designer, Content designer and Product manager
(we don’t have a digital team, and the solution will be built by our outsourced development partner, and I am taking care of the rest).
Date: Sept 2023 - ongoing
Deliverables: Persona, User Journey Map, Service Blueprint, Project Scope, and more.
Background
IBCO Limited is a leading importer of white fish and king prawns in the UK, sourcing our extensive range of fresh and frozen value-added agricultural produce from Bangladesh, Vietnam, India, and China for thousands of restaurants, shops, and supermarkets in the UK, Europe, and the US.
Throughout the years, IBCO succeeded in using the traditional wholesale method—using a direct sales team to facilitate transactions and relying on face-to-face interactions, relationships, and long-standing agreements between wholesalers and retailers. Due to Brexit and keener competition in the market, the business owner wanted to try to explore new customer sources and increase existing customers’ loyalty through digital transformation to e-wholesale.
Constraints:
Short Turnaround:
Upon joining this project, I was faced with the expectation of launching the product by January 2024, giving me a mere four months. This period required me to acclimate to the company's workflow, identify the pain points of stakeholders and clients, and then design and test features - a notably ambitious timeline. Recognizing this, I immediately communicated that the timeframe was insufficient for a thorough design process, particularly for an individual contributor. Nonetheless, the business initiative was already in motion. To navigate this challenge, I strategized to release the product in phases, starting with the core online wholesale experience and gradually integrating CRM and analytics functionalities. By presenting a clear product roadmap, I gained the understanding and approval of the business stakeholders.
Lack of Internal Digital Support:
As a traditional wholesale company, IBCO previously undervalued digital presence. Being the sole team member on the wholesale digitalization project, I encountered minimal internal support for consolidating company information and marketing materials. This situation necessitated self-reliance in devising solutions.
Challenges with Vendor Cooperation:
In this project, my role encompassed product management, UX design, and content creation, while a technical vendor, appointed before my arrival, was responsible for full-stack engineering and testing. Unfortunately, they prioritized other projects, causing delays in ours. I invested significant effort to motivate and steer them back to our project. By revising the release schedule to fit the constrained timeline and maintaining transparent communication with internal stakeholders, I secured their empathy. Consequently, directors in marketing and procurement intervened, enhancing vendor engagement and progress on the project.
Product Discovery
With the initiative, I then started to carry out research on customers and internal stakeholders to identify their business goals, ideate solutions, and inform the scope of the project. With limited samples, I chose to carry out interviews to get more in-depth insights into the daily life and pain points of small to medium-sized food retailers. During the data collection process, I have learned the importance of building rapport and mutual trust when interviewing. That little story can be viewed here.
Research indicated that small shops are still undertaking a traditional store management method, which brings them an enormous manpower burden in stock-taking, batch management, gathering data for merchandising decisions, and following up on logistics arrangements. They agreed that it would be helpful if the supplier could provide help in this field. On communication patterns, interviewees revealed that they are now familiar with typical B2C e-commerce interactions (e.g. Amazon’s 7x24 service, self-checkout) and are interested in having similar experiences and transparency for store merchandising and operation. The marketing and sales department reflected that the information flow between companies and stores is not efficient, and merchants may miss out newest products and offers. They also revealed that business intelligence is yet to be in place in the company. The current data storage system is not efficient in generating reports and suggestions as all the reports are generated manually, an all-in-one automated analytics platform will boost the quality and efficiency of operation.
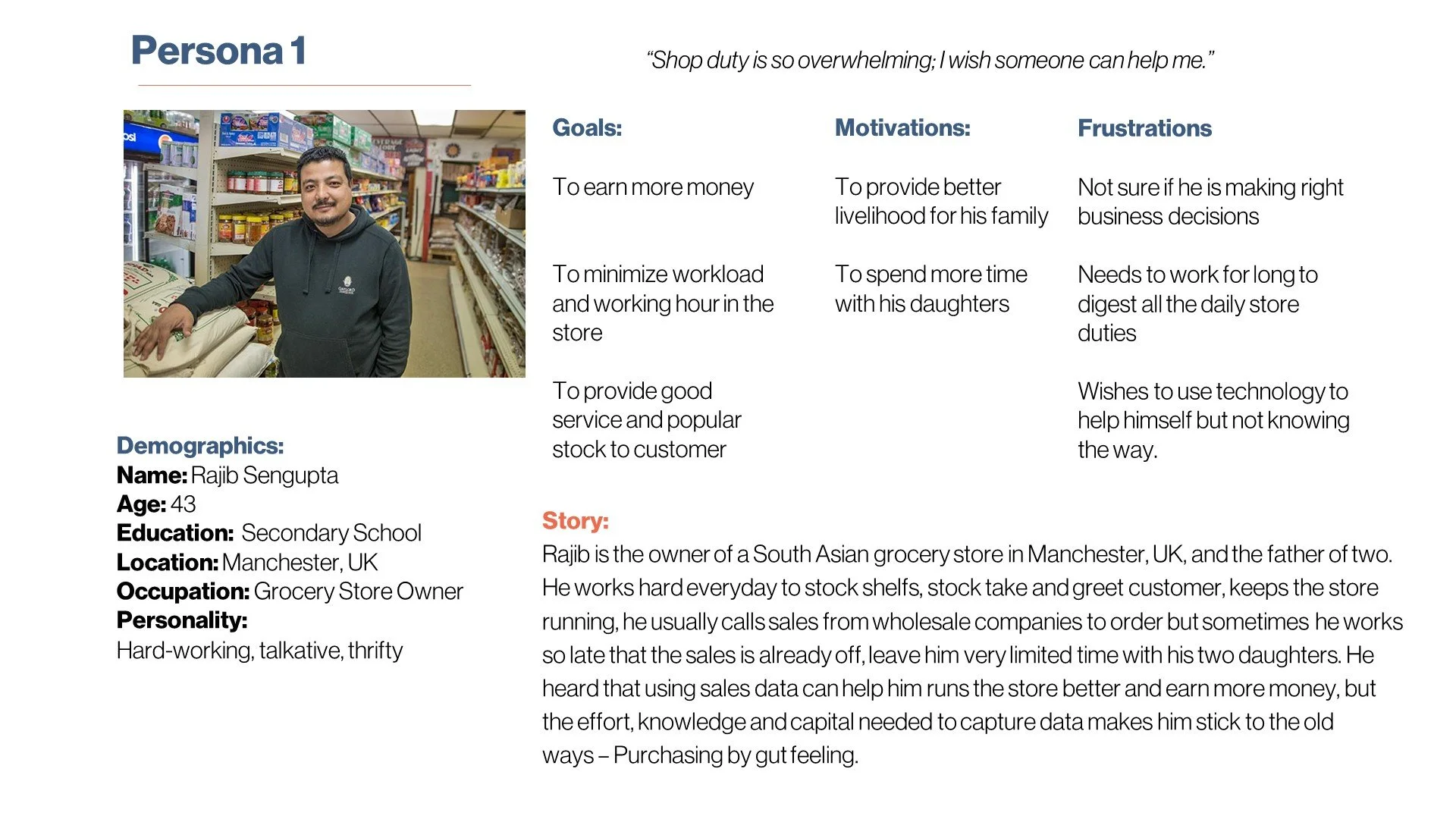
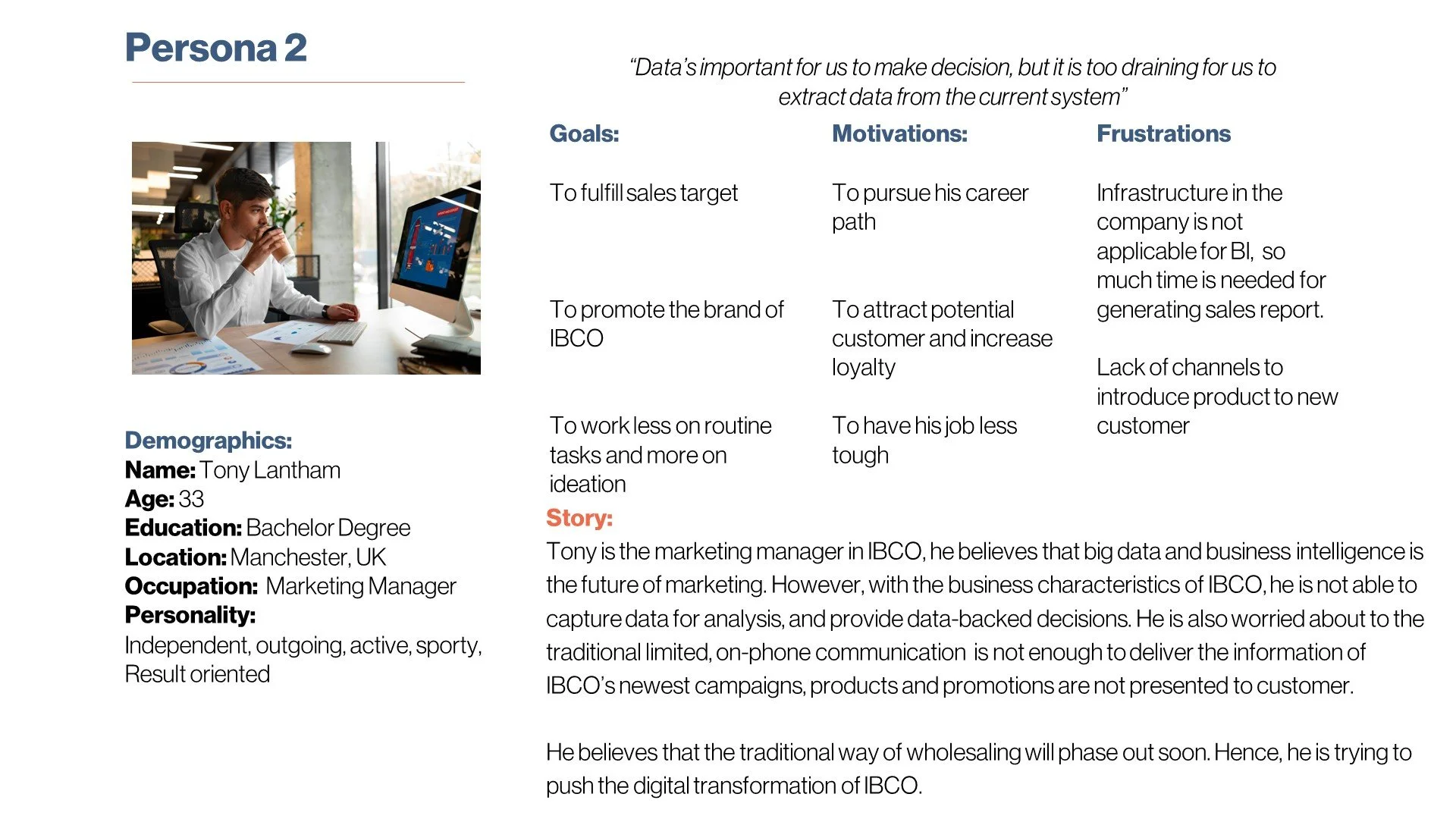
Personas
I’ve created two personas for the project, for both our clients (corner shop owners) and our internal stakeholder’s (marketing and sales team) use. They are listed as below.
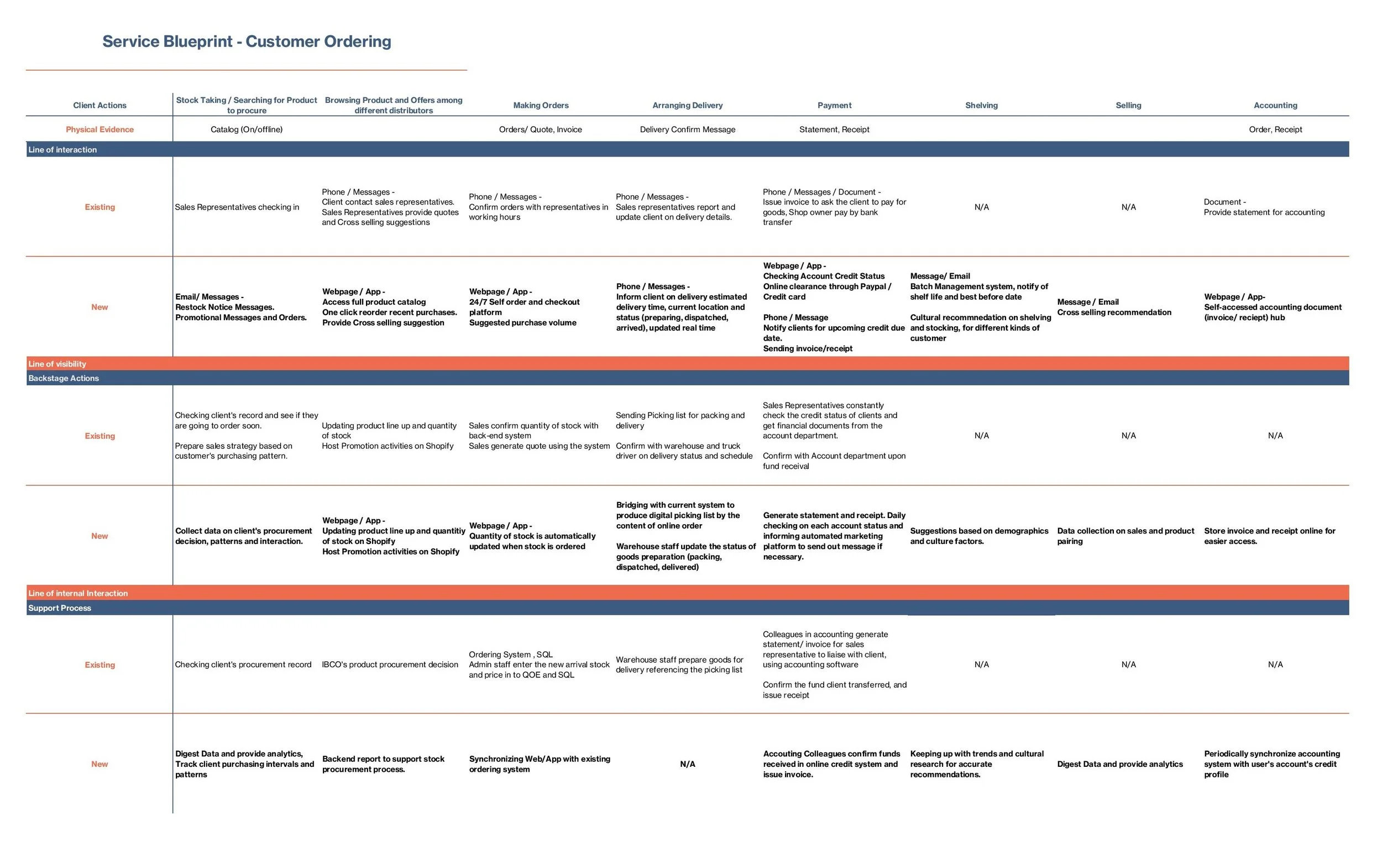
Customer Journey Map
With the persona and the data collected from interviewing store owners and internal stakeholders, I also formed a customer journey map and a service blueprint to identify the current pain points of store owners and communication blindspot between IBCO and customers. The service blueprint also helps us ensure that all the current touchpoints and communications will be paired with features on the online store.
Apart from the client’s need, we need to confirm that our new solutions suit the requirements and usage of internal users (to inform sales, marketing, and merchandising decisions with data) and fit in with our current service model. I produced a service blueprint to examine the services we provided and the corresponding shortcomings. By illustrating how our new solution will be helpful to stakeholders in carrying out their tasks and aiding the business, I am confident in getting their support and resources to fabricate the product.
Ideation
After identifying the pain points of our stakeholders and clients, I started to ideate our solution. I've highlighted a suite of features designed to cater to the unique needs of different stakeholders, developed after a thorough analysis of their pain points and opportunities. These features aim to streamline daily business routines and enhance efficiency:
For Business Clients:
24/7 Ordering Service: Facilitates round-the-clock order placement, increasing convenience.
Sales and Restock Insights: Utilizes data analytics for informed sales and restocking decisions.
Automated Delivery Notifications: Keeps clients updated on delivery statuses automatically.
Product Expiry Notifications: Alerts clients about products nearing their expiration dates.
One-Click Restocking: Simplifies the restocking process with a single click.
All-in-One Accounting Hub: Consolidates invoices, receipts, and credit clearance on one platform.
For Internal Stakeholders:
Automated Sales Reporting: Enhances merchandising and marketing strategies with automated sales insights.
Order Handling and Payment Automation: Streamlines order processing and payment follow-ups.
Marketing Communication Channels: Facilitates effective brand communication strategies.
Brand Reach and Image Enhancement: Aids in improving the brand’s market presence and perception.
As told in the user research, the learning curve required makes store owners hesitant to apply digital solutions in their businesses. Bearing that in mind, I tried to take reference from things they are familiar with—online shopping—to make our solution intuitive from their point of view. Before I started my ideation process, I visited different e-commerce sites to understand the interaction, triggering logic, and content structure they provided and to design ways to fit our features and design initiatives into the solution.
Assessing how the new product affect the current workflow
In my role as a product manager and UX designer at a wholesale company, I focused on crafting a new digital product that not only revolutionized customer experience but also redefined operational methods for our internal stakeholders, including marketers, salespeople, and warehouse operatives. My approach involved a meticulous design of an intuitive front-end interface for users, while simultaneously evaluating the impact of these new interactions on the daily routines of our employees. This process was crucial to enhance their work efficiency and integrate seamlessly with existing practices.
Leveraging the initial service blueprint, I developed an additional one to map out the potential interactions fostered by this new solution. This step was instrumental in aligning the new interactions with the workers' current practices. Moreover, it enabled me to identify and address any oversights in the backend design. This comprehensive approach ensured that the solution was not only complete but also maintained the smooth operation that our stakeholders had come to expect.
To evaluate the impact of the new customer experience on our colleagues' daily work, I introduced the updated service blueprint and a service prototype for discussion with internal stakeholders. This collaborative approach reassured my colleagues that the new digital product would minimally alter their routine tasks. Their acceptance of the solution was encouraging, and their insights into their current workflows further smoothed the process of operational optimization.
There's a familiar adage, "Don’t fix it if it isn’t broken." Many people naturally prefer stability over change, often hesitating in the face of new initiatives and processes. However, by involving them in the design and decision-making process, I have found that they begin to see the benefits of the new product. This approach has not only garnered acceptance for new solutions but also valuable input for enhancing backend design and a willingness to embrace further digital products.
As product designers and managers, we play a crucial role as ambassadors of digital transformation. By democratizing the decision-making process, we not only achieve superior products but also foster a supportive environment for digital transformation.
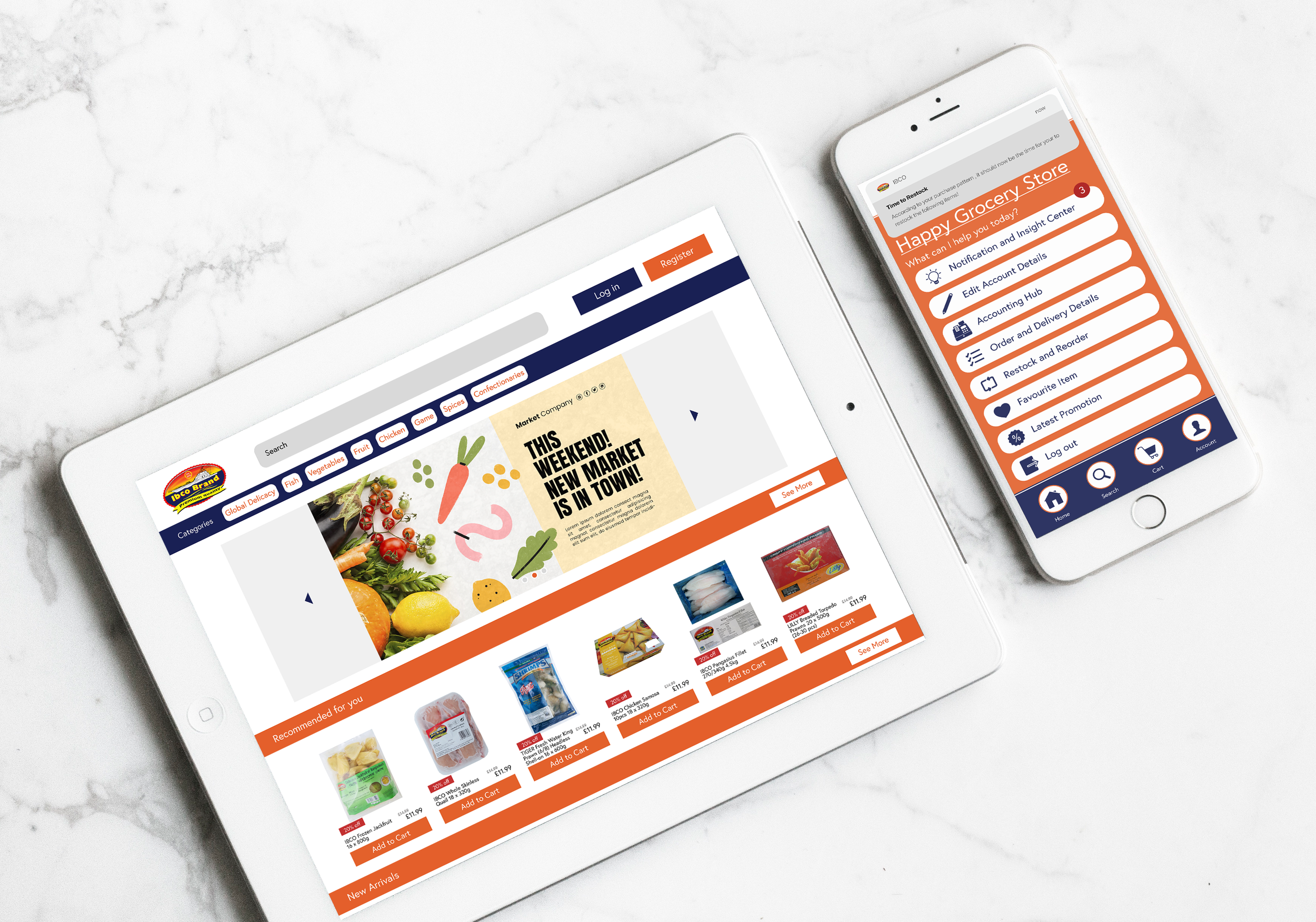
Sketches and Lo-Fidelity Prototype
Home Page
Product Details
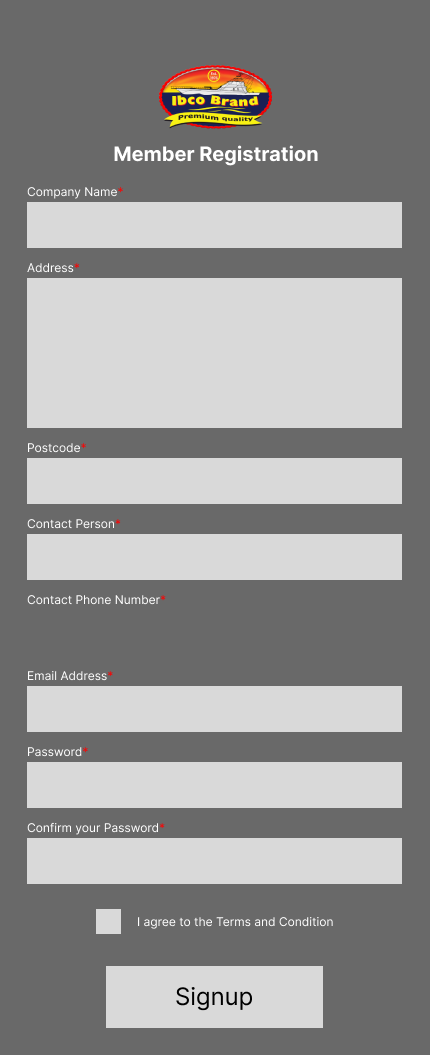
Account Creation
Usability Studies
I conducted a usability test to evaluate the effectiveness of our proposed design. This test involved creating tasks that mirror the everyday activities of a store owner to assess if they could efficiently complete these tasks using our prototype. The results were encouraging, with a success rate exceeding 95%, which significantly bolstered our confidence in the design. Additionally, the store owners offered valuable feedback and suggestions, providing critical insights for refining our prototype.
Having developed the low-fidelity prototypes, I gained a thorough understanding of the necessary features, the underlying logic, and the technical specifications required. I have compiled these insights into a detailed document, which I intend to use in conjunction with the prototype. This will facilitate comprehensive discussions about both the user interaction and technical aspects of the product, ensuring clear communication and alignment with our development objectives.
Image by Freepik
High-Fidelity Wireframe and Prototype
(Mock-up by: Aleksandr_Samochernyi / Freepik)
The first meeting with development team
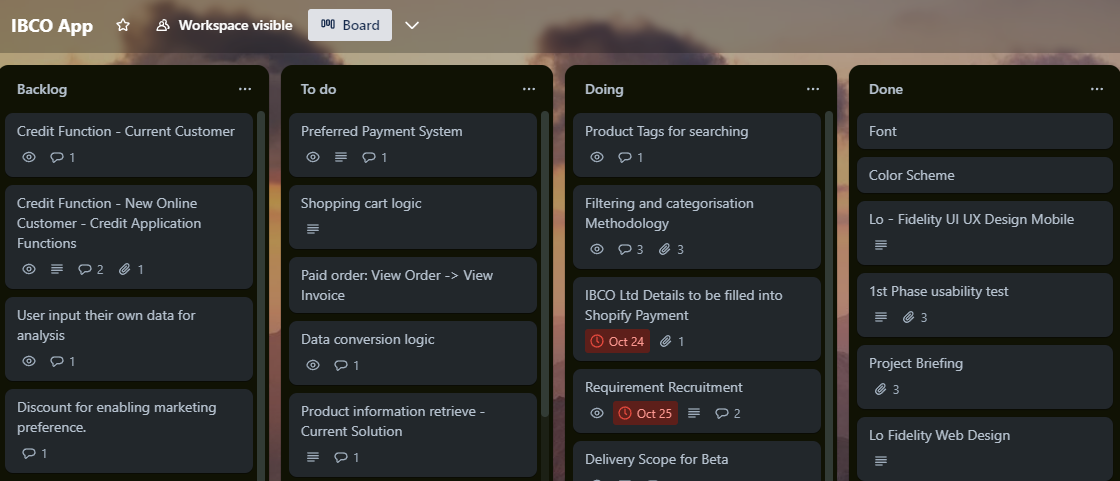
The company I work in doesn’t have an in-house development team. The IT infrastructure is built by an external vendor, and they will be our development team for this project. Hence, after having a drafted idea and the corresponding documents prepared, I launched a meeting to meet and greet them and discuss with them our project concept and execution plans. After discussion, we came to a consensus to use Shopify as the infrastructure and deeply customize it to meet our business objectives and needs. We’ve also agreed to use Trello as our communication platform for issue handling and product progress management. We also decided to hold a weekly stand-up to communicate on directions and issues faced in the development process.
Current Status
After the project launch meeting, both the development team and the content team start working in parallel.
Content and Design Team (a.k.a. Me)
Confirm with internal stakeholders on document requirements of account opening and credit application
Fabricate user-facing product names and descriptions.
Prepare terms and conditions for Legal counsel’s review
Picking product pictures
Set up analytics platform
Development Team
Search for applicable plugins to be used to achieve the needs of additional features
Preparing development environment
evaluating and designing the information flow of the existing database structure and schema.